Selamat siang kawan Master Kids99 kali ini admin bakal membuat artikel yang berjudul Cara Pasang Alexa Rank di Blogger, karena kemarin admin telan membuat artikel yang membahas tips lainnya seperti di atikel https://masterkids99.blogspot.com/2013/03/5-aksi-gila-pemilik-klub-sepakbola.html dan berikut adalah artikel yang membahas Cara Pasang Alexa Rank di Blogger,,oke deh langsung saja berikut tips Cara Pasang Alexa Rank di Blogger.
 Alexa site widget merupakan widget yang berpungsi untuk memantau perkembangan ,mulai dari analisa traffic,keyword dan Ranking pada blog anda.Semakin kecil peringkat numerik alexa rank anda,maka akan semakin baik .Sebelum kita menuju ke langkah-langkah Cara Pasang Alexa Rank Widget Di Blogger,Bagi anda yang belum mendaftarkan blog anda pada situs alexa.com,daftarkan blog anda terlebih dahulu pada situs tersebut,baca pada postingan sebelumnya yaitu Mendaftarkan Blog Ke Alexa Rank.Jika anda sudah mendaftarkan blog anda kesitus alexa.com maka anda sudah siap untuk dapat memasang widget alexa rank pada blog anda.
Alexa site widget merupakan widget yang berpungsi untuk memantau perkembangan ,mulai dari analisa traffic,keyword dan Ranking pada blog anda.Semakin kecil peringkat numerik alexa rank anda,maka akan semakin baik .Sebelum kita menuju ke langkah-langkah Cara Pasang Alexa Rank Widget Di Blogger,Bagi anda yang belum mendaftarkan blog anda pada situs alexa.com,daftarkan blog anda terlebih dahulu pada situs tersebut,baca pada postingan sebelumnya yaitu Mendaftarkan Blog Ke Alexa Rank.Jika anda sudah mendaftarkan blog anda kesitus alexa.com maka anda sudah siap untuk dapat memasang widget alexa rank pada blog anda. Dan adapun langkah-langkah Pemasangan Alexa Rank Widget di Blogger tersebut adalah :
Ada dua langkah utama yang harus di ikuti.
>>Mendapatkan Alexa Widget Kode.
>>Memasang Alexa widget Pada blogger.
I. Mendapatkan Alexa Widget Kode
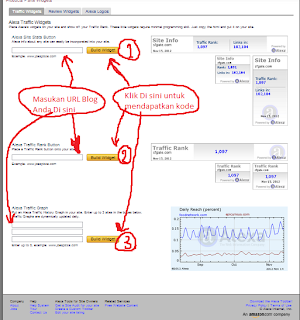
1. Masuk ke situs halaman alexa site widget klik di sini.dan akan terbuka halaman seperti dibawah ini.
2. Masukan Url Blog anda dan kemudian klik Build Widget (lihat gambar diatas ).Pada Gambar di bawah ini saya memilih widget yang pertama (no.1).
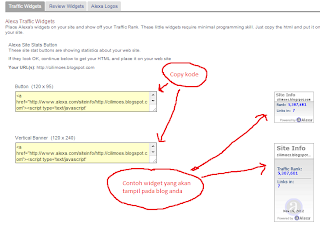
3. Pilih dan copy salah satu Kode widget yang Ingin anda tampilkan di blog anda (lihat gambar diatas (no.2)) Simpan pada notpad.
II. Memasang Alexa widget Pada blogger
1. Login ke blogger dasbor klik di sini >>Pilih Opsi lainnya pada dasbor anda.
2. Pilih Tata Letak.
3. Pilih tab Elemen Halaman.
4. Pilih Tambah Gadget (add Gadget).
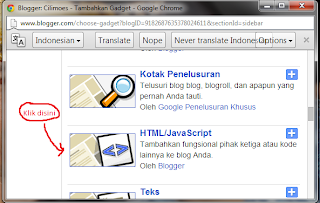
5. Pilih Html/JavaScript dan klik (lihat gambar dibawah ini).
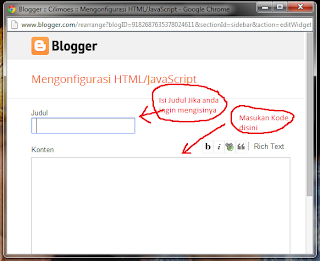
6. Selanjutnya akan muncul halaman mengkonfigurasi HTML/JavaScript ( lihat gambar dibawah ini).
Masukan Kode yang ada pada notpad tadi ( Mendapatkan Alexa Widget Kode no.3 diatas) dan pastekan pada kotak content, dan klik simpan ( kiri bawah yang berwarna orange).
7. Kemudian klik simpan setelan pada halaman tata letak .
Selesai dan semoga bermanfaat....
Kumpulan tips dan trik internet 2016, disini kamu juga bisa menemukan semua tips yang sudah admin pilihkan untuk kamu seperti : asuransi, prudential indonesia, asuransi prudential, asuransi kesehatan, asuransi pendidikan, asuransi mobil, asuransi sinar mas, pengertian asuransi, asuransi jiwa, asuransi indonesia
Anda sedang membaca artikel Cara Pasang Alexa Rank di Blogger di Master Kids99. Anda juga dapat membaca artikel lainnya seperti https://masterkids99.blogspot.com/2013/03/iphone-murah-makin-santer-terdengar.html atau https://masterkids99.blogspot.com/2013/03/5-aksi-gila-pemilik-klub-sepakbola.html.
Semua artikel yang ada di Master Kids99 adalah artikel pilihan yang sudah admin pilihkan untuk kamu...semoga artikel yang barusaja kamu baca bisa bermanfaat.
Kesimpulan artikel ini adalah " Alexa site widget merupakan widget yang berpungsi untuk memantau perkembangan ,mulai dari analisa traffic,keyword dan Ranking pada blog and..."
Buat yang ingin membuat blog atau website dengan harga terjangkau kalian bisa buka AsiadevMedia.com untuk melihat harga detailnya.




No comments:
Post a Comment